Cách chèn khoảng trống trong HTML cực đơn giản và nhanh chóng
Cách chèn khoảng trống trong HTML cực đơn giản và nhanh chóng

Cách chèn khoảng trống trong HTML cực đơn giản và nhanh chóng giúp bạn tiết kiệm được phần lớn thời gian so với khi thực hiện thủ công. Trong html, muốn tạo khoảng trống thì phải sử dụng nhiều kí tự, chứ không thể sử dụng phím space như trong word. Thêm vào đó, trình duyệt sẽ tự động cắt bỏ dấu cách thừa trong html, chính vì vậy khi muốn sử dụng nhiều dấu cách thì bạn cần sử dụng dạng kí tự thực thể của dấu cách trong html. Để giúp mọi người nắm rõ hơn về cách chèn dấu cách trong html, mời mọi người cùng theo dõi những chia sẻ của chúng tôi trong bài viết dưới đây nhé.
Hãy cùng gonhub.com tìm hiểu cách chèn khoảng trắng trong HTML chi tiết dưới đây và áp dụng ngay theo hướng dẫn nhé.
Thông thường trình duyệt sẽ tự động cắt bỏ dấu cách thừa trong trang html, như vậy khi bạn muốn sử dụng nhiều dấu cách cạnh nhau bạn nên sử dụng dấu cách ở dạng ký tự thực thể của dấu cách trong html là: hay mã số:
Tuy nhiên để tránh trường hợp lỗi khi sử dụng các trình duyệt khác nhau bạn nên sử dụng ký tự thực thể ở dạng mã số.
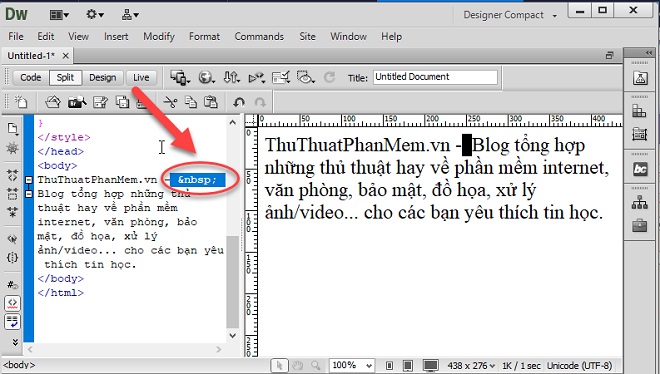
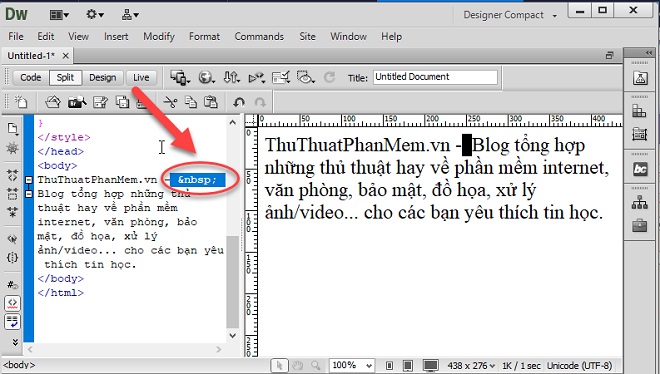
Ví dụ bạn muốn sử dụng thêm 1 dấu cách tạo khoảng trống giữa các từ:

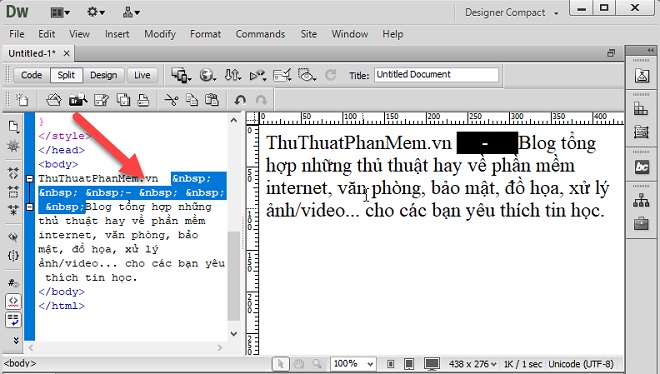
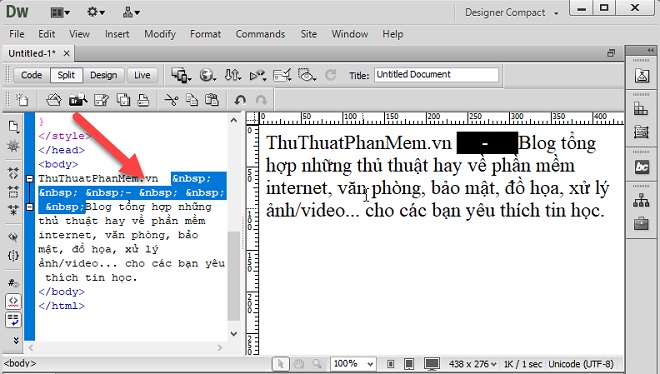
Trường hợp bạn muốn tạo 5 khoảng trống sử dụng 5 kí tự dấu cách:

Như vậy khiến bạn rối mắt khi sử dụng quá nhiều dấu cách và việc căn chỉnh không đều nhau. Để khắc phục hiện trạng này bạn nên sử dụng ký tự sau để thay thế:
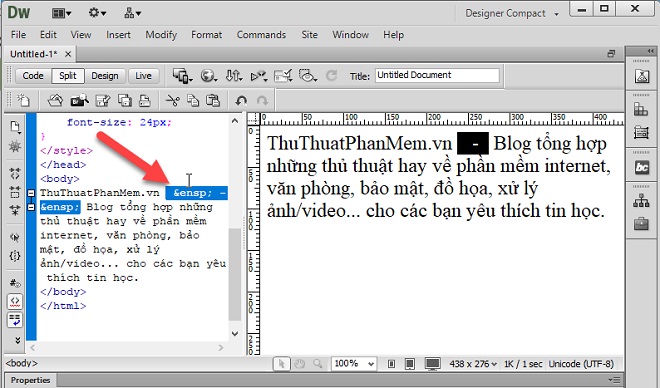
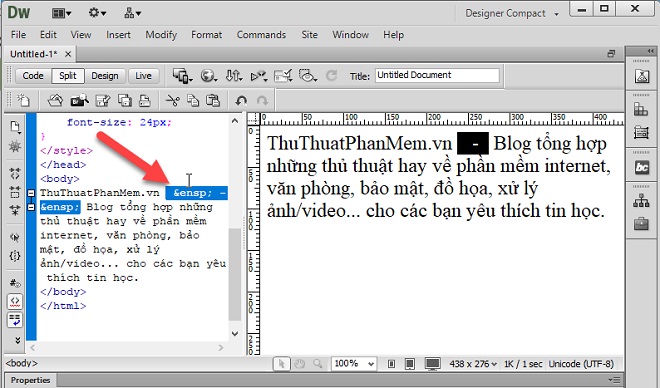
  – có độ rộng bằng 2 lần dấu cách

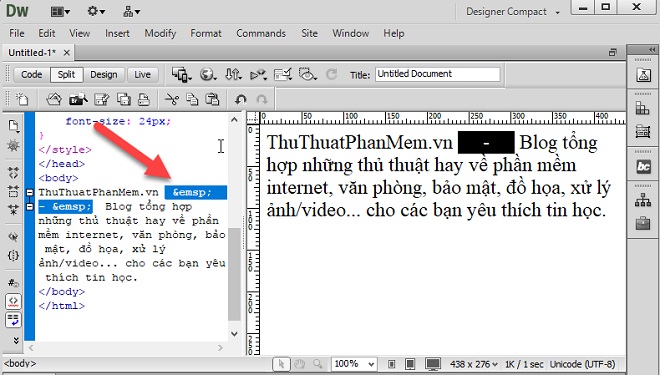
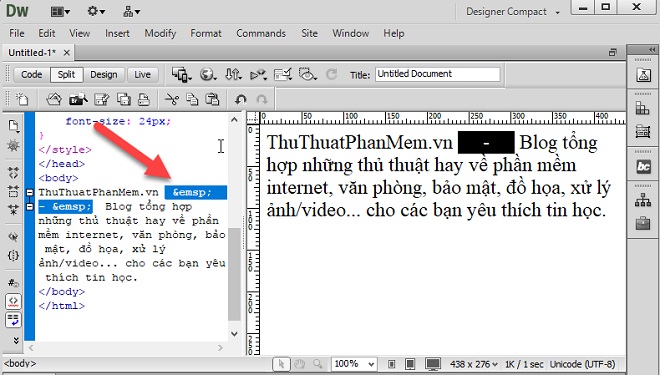
  – có độ rộng xấp xỉ bằng 4 lần dấu cách

Ngoài ra để tạo khoảng trống đầu dòng bạn có thể sử dụng thêm các thẻ padding-left … kết hợp trong css.
Trên đây là hướng dẫn cách chèn khoảng trống trong HTML cực đơn giản, hy vọng sẽ giúp mọi người giải quyết được vấn đề này một cách nhanh nhất, giảm thiểu thời gian so với khi thực hiện thủ công. Mong rằng những chia sẻ của chúng tôi sẽ giúp ích được phần nào cho mọi người và hãy thường xuyên truy cập gonhub.com để có thêm nhiều thông tin hữu ích cho bản thân nhé.
Cách chèn khoảng trống trong HTML cực đơn giản và nhanh chóng giúp bạn tiết kiệm được phần lớn thời gian so với khi thực hiện thủ công. Trong html, muốn tạo khoảng trống thì phải sử dụng nhiều kí tự, chứ không thể sử dụng phím space như trong word. Thêm vào đó, trình duyệt sẽ tự động cắt bỏ dấu cách thừa trong html, chính vì vậy khi muốn sử dụng nhiều dấu cách thì bạn cần sử dụng dạng kí tự thực thể của dấu cách trong html. Để giúp mọi người nắm rõ hơn về cách chèn dấu cách trong html, mời mọi người cùng theo dõi những chia sẻ của chúng tôi trong bài viết dưới đây nhé.
Hãy cùng gonhub.com tìm hiểu cách chèn khoảng trắng trong HTML chi tiết dưới đây và áp dụng ngay theo hướng dẫn nhé.
Thông thường trình duyệt sẽ tự động cắt bỏ dấu cách thừa trong trang html, như vậy khi bạn muốn sử dụng nhiều dấu cách cạnh nhau bạn nên sử dụng dấu cách ở dạng ký tự thực thể của dấu cách trong html là: hay mã số:
Tuy nhiên để tránh trường hợp lỗi khi sử dụng các trình duyệt khác nhau bạn nên sử dụng ký tự thực thể ở dạng mã số.
Ví dụ bạn muốn sử dụng thêm 1 dấu cách tạo khoảng trống giữa các từ:

Trường hợp bạn muốn tạo 5 khoảng trống sử dụng 5 kí tự dấu cách:

Như vậy khiến bạn rối mắt khi sử dụng quá nhiều dấu cách và việc căn chỉnh không đều nhau. Để khắc phục hiện trạng này bạn nên sử dụng ký tự sau để thay thế:
  – có độ rộng bằng 2 lần dấu cách

  – có độ rộng xấp xỉ bằng 4 lần dấu cách

Ngoài ra để tạo khoảng trống đầu dòng bạn có thể sử dụng thêm các thẻ padding-left … kết hợp trong css.
Trên đây là hướng dẫn cách chèn khoảng trống trong HTML cực đơn giản, hy vọng sẽ giúp mọi người giải quyết được vấn đề này một cách nhanh nhất, giảm thiểu thời gian so với khi thực hiện thủ công. Mong rằng những chia sẻ của chúng tôi sẽ giúp ích được phần nào cho mọi người và hãy thường xuyên truy cập gonhub.com để có thêm nhiều thông tin hữu ích cho bản thân nhé.
shop hoa tưoi thanh pho vi thanh hau giang
shop hoa thành phố vị thanh , shop hoa tươi thành phố vị thanh ,shop hoa tươi an giangiang
xem thêm >> hoa sinh nhật đẹp , hoa khai trương, hoa đám tang, điện hoa , hoa lan hồ điệp . shop hoa tươi , Địa chỉ shop hoa

xem thêm >> hoa sinh nhật đẹp , lẵng hoa khai trương , điên hoa chia buồn , dien hoa
